Toolbar bookmarks and web start pages
There are many ways to start and keep track of web-based learning activities which are centered around sites out there on the web.
This post discusses FireFox's toolbar and some web start pages (also known as personal portals, resource sharing pages, etc...) for these purposes. Some tail notes to the post include questions of ease of low-level user interaction, pointers for PLE design, and some handy web resources.
Firefox and personal toolbar bookmarks
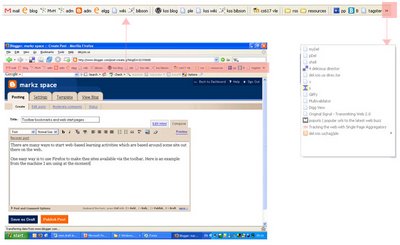
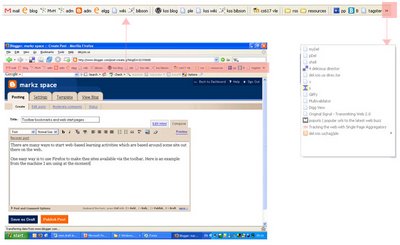
One easy way to make resources available is to use FireFox to make sites available via the toolbar. Here is an example from the machine I am using at the moment (click on any of the images in this post to see them larger):

On making the above picture showing the toolbar and how its contents have overflowed onto a drop down menu, I realise that I haven't been as neat as I can:
All well and good, except for the confounded toolbar space problem that you can see above.
Web start pages / personal portals
To get around overflow problem in a browser toolbar, one can start to use web start pages, sometimes called personal portals or web 2.0 portals.
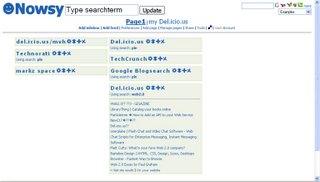
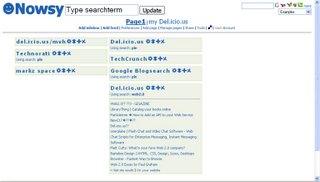
I have tried a couple of these tools. First, the one I use least, provided by Nowsey. It seems to function more as a feed and search aggregator, but can still be classed as a personal portal:

One can open and minimise the 'panes' in the browser window at will. Only one pane is open in the screenshot above.
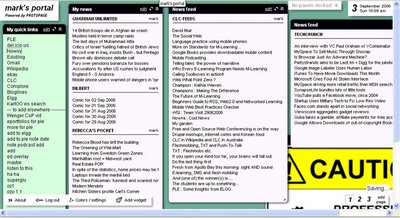
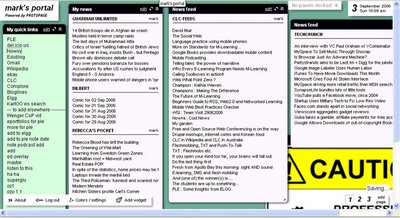
The next example is the web-start page that I use more, provided by ProtoPage:

The pane on the left contains links to sites that interest me. This pane was populated when I realised that my bookmarks toolbar was full, and when I realised that not all my toolbar links were consistent in toolbars on FireFox in the different machines I used. By using a ProtoPage pane to hold links to other pages I can easily access those pages no matter what computer I am using.
Other panes show feeds and searches. Panes can be opened and minimised.
The third method I use to start learning activities is not from a portal, but rather involves refinding learning materials via del.icio.us. More on that another day....
Mouse button usage in FireFox
It might seem absurd to discuss something as low-level as mouse button usage when discussing the field of elearning, surely there are more important points: pedagogy, learning goals, student control, learning design, assessment, reflection, ..... (make your favorite list here)
Yes, there are more important points, but at a low level we need to aid student interaction with systems in a way that encourages them to stay engaged, and not to wader off muttering "ã$#'!@ that system, I'm not going to use it."
Using FireFox with a middle mouse button that I can use to click on a link to open the corresponding page on a new tag in the background. This does a lot for me -- I can look at a page containing links and 'middle mouse' interesting links, stacking up hidden but tab-displayable pages to investigate when I am done with the current page. Because pages open in tabs in the background I don't have to keep flicking between tags and there is no disruption to my reading and investigatory flow.
PLE notes
ple
elearning
This post discusses FireFox's toolbar and some web start pages (also known as personal portals, resource sharing pages, etc...) for these purposes. Some tail notes to the post include questions of ease of low-level user interaction, pointers for PLE design, and some handy web resources.
Firefox and personal toolbar bookmarks
One easy way to make resources available is to use FireFox to make sites available via the toolbar. Here is an example from the machine I am using at the moment (click on any of the images in this post to see them larger):

On making the above picture showing the toolbar and how its contents have overflowed onto a drop down menu, I realise that I haven't been as neat as I can:
- There are old and now unused entries from earlier work researching and building up web-based resources. I can remember wanting to get rid of one, but not wanting to go to the effort of thinking about how and where to refile it, so that bookmark just hangs around.
- Last night I also used it for a bit of a dumping ground because I knew that I would be coming back to a couple of sites today and I didn't want to use my general purpose bookmarking service (delicious) for the purpose yet, because I didn't want to work out how to file these entries.
All well and good, except for the confounded toolbar space problem that you can see above.
Web start pages / personal portals
To get around overflow problem in a browser toolbar, one can start to use web start pages, sometimes called personal portals or web 2.0 portals.
I have tried a couple of these tools. First, the one I use least, provided by Nowsey. It seems to function more as a feed and search aggregator, but can still be classed as a personal portal:

One can open and minimise the 'panes' in the browser window at will. Only one pane is open in the screenshot above.
The next example is the web-start page that I use more, provided by ProtoPage:

The pane on the left contains links to sites that interest me. This pane was populated when I realised that my bookmarks toolbar was full, and when I realised that not all my toolbar links were consistent in toolbars on FireFox in the different machines I used. By using a ProtoPage pane to hold links to other pages I can easily access those pages no matter what computer I am using.
Other panes show feeds and searches. Panes can be opened and minimised.
The third method I use to start learning activities is not from a portal, but rather involves refinding learning materials via del.icio.us. More on that another day....
Mouse button usage in FireFox
It might seem absurd to discuss something as low-level as mouse button usage when discussing the field of elearning, surely there are more important points: pedagogy, learning goals, student control, learning design, assessment, reflection, ..... (make your favorite list here)
Yes, there are more important points, but at a low level we need to aid student interaction with systems in a way that encourages them to stay engaged, and not to wader off muttering "ã$#'!@ that system, I'm not going to use it."
Using FireFox with a middle mouse button that I can use to click on a link to open the corresponding page on a new tag in the background. This does a lot for me -- I can look at a page containing links and 'middle mouse' interesting links, stacking up hidden but tab-displayable pages to investigate when I am done with the current page. Because pages open in tabs in the background I don't have to keep flicking between tags and there is no disruption to my reading and investigatory flow.
PLE notes
- Navigation aids in a distributed learning environment are essential.
- Learners (and teachers) need to be able to update navigation aids easily and rapidly.
- Bricolage and personal mutation of tool use is important in the PLE space.
- Ease of use is particularly essential with respect to not interrupting the current activity in order to schedule further activities.
- Some interesting pre-configured start pages: THEWEBLIST, popurls, digg view, and originalsignal. The best use AJAX technology to automatically display pop-ups indicating content.
- Some compendia with loads of resources for you to try:
Tracking the web using single page aggregators,
Ajax (or Flash) startpages (or Homepages),
Continuing to play around with Webtops and becoming convinced they are the interface of the future (well maybe a bit strong), and
Web 2.0 Companies (see under Portal 2.0). - If the last link above excites you then perhaps try this: web2logo. You should look beyond the home page, search for something, e.g. digg, and see the result. But, to see a search box you need to click on one of the logos on the home page (hmm, bad user interface!).
ple
elearning

0 Comments:
Post a Comment
<< Home